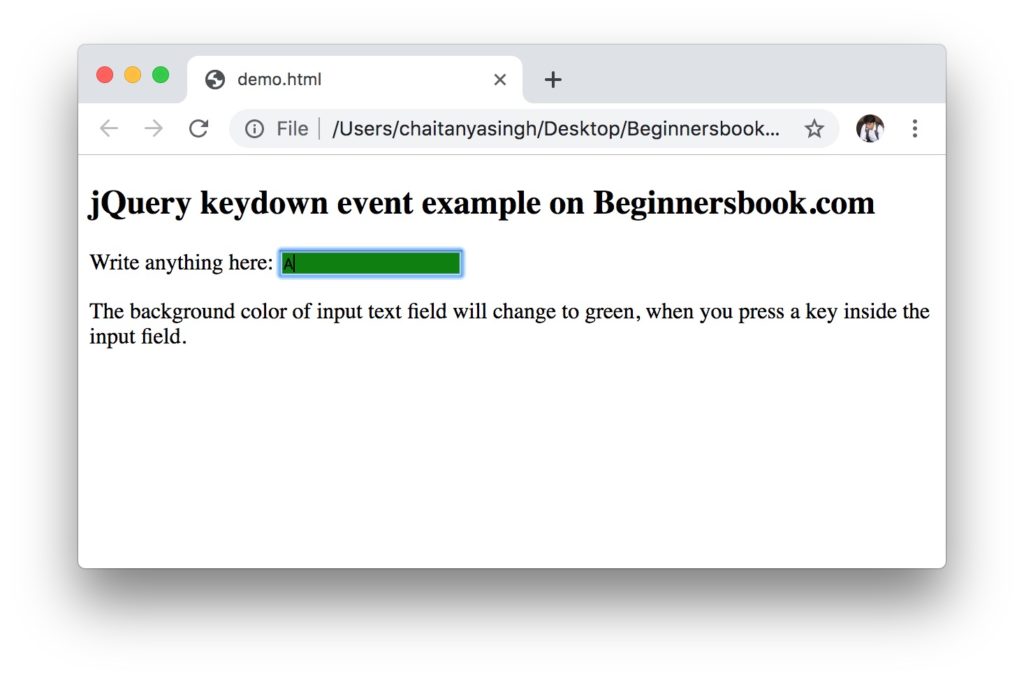
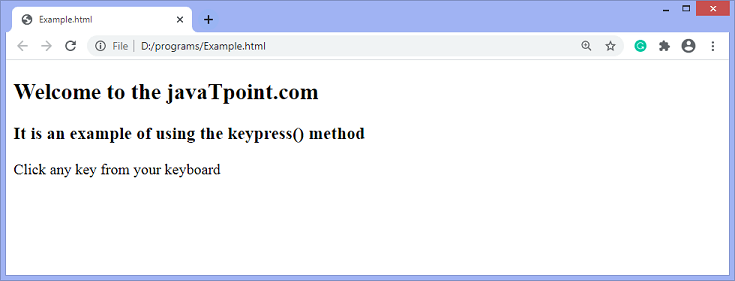
jQuery Tutorial #02 Keyboard and Form Events ( Keyup, Keydown, Keypress, Change, Focus and Blur) — Steemit

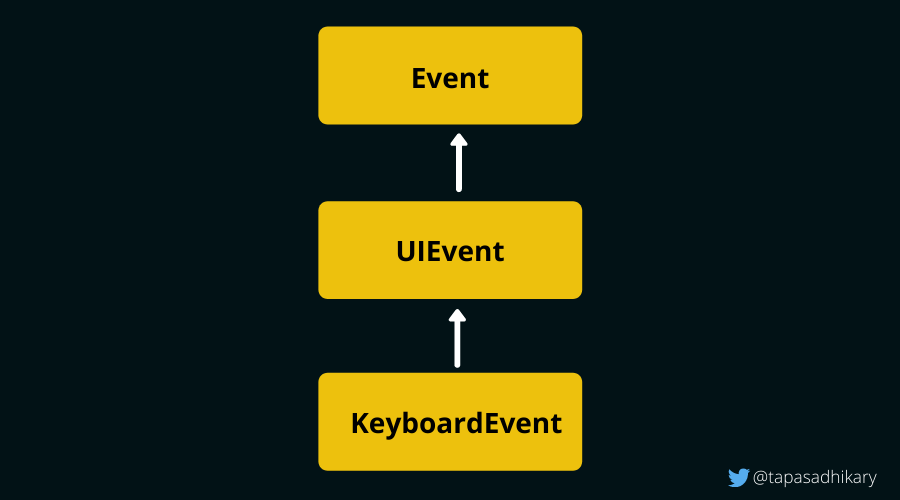
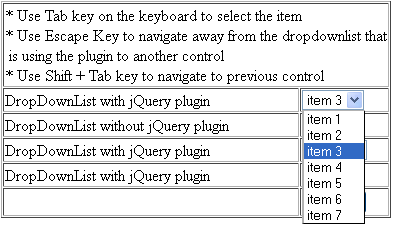
Meme Overflow on X: "How to detect escape key press with pure JS or jQuery? https://t.co/4nNavVrtYS #jqueryevents #jquery #keyevent #javascript https://t.co/S1wAwhTlQY" / X