
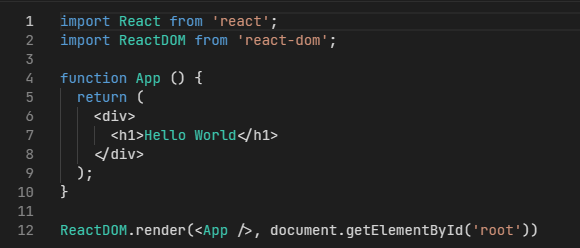
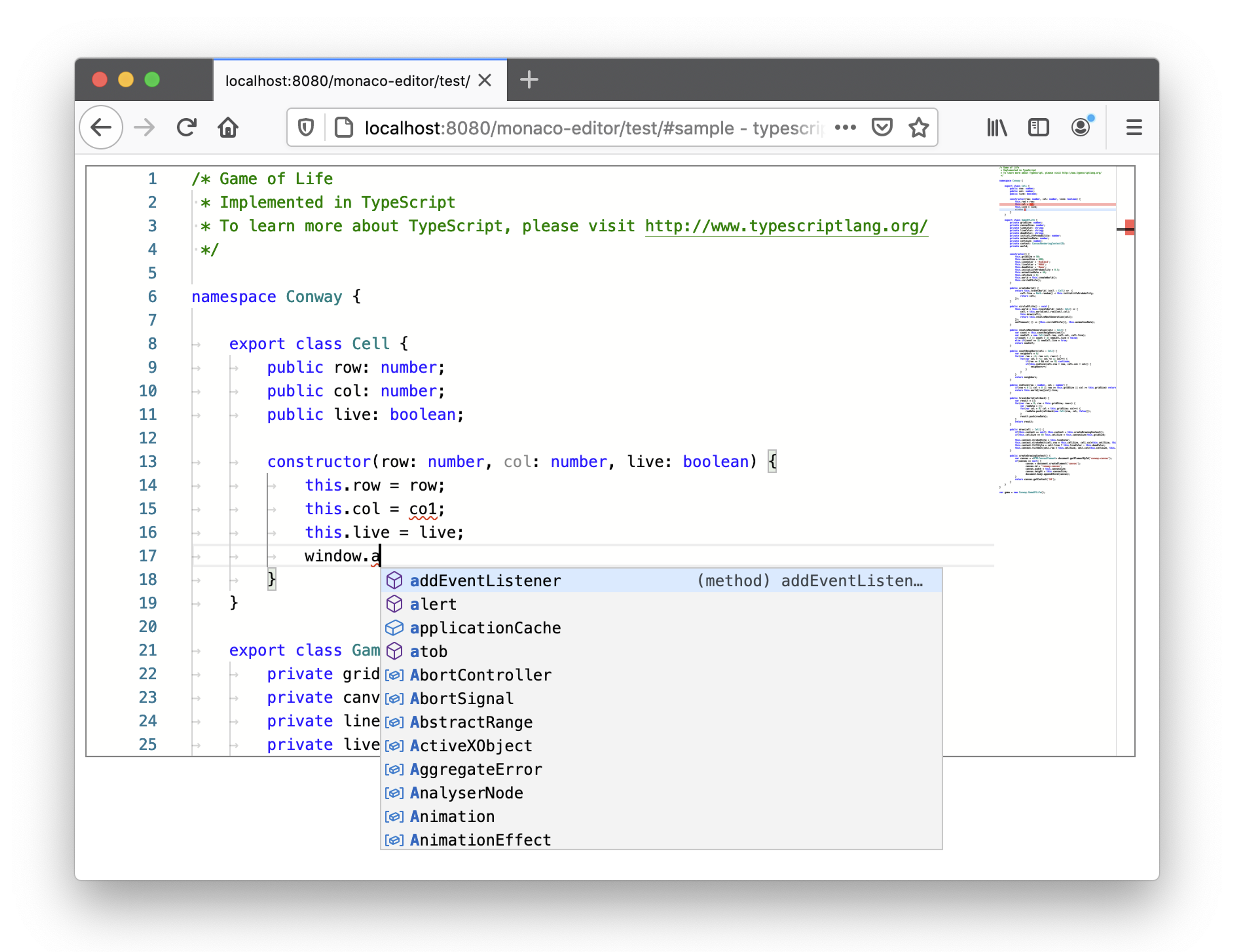
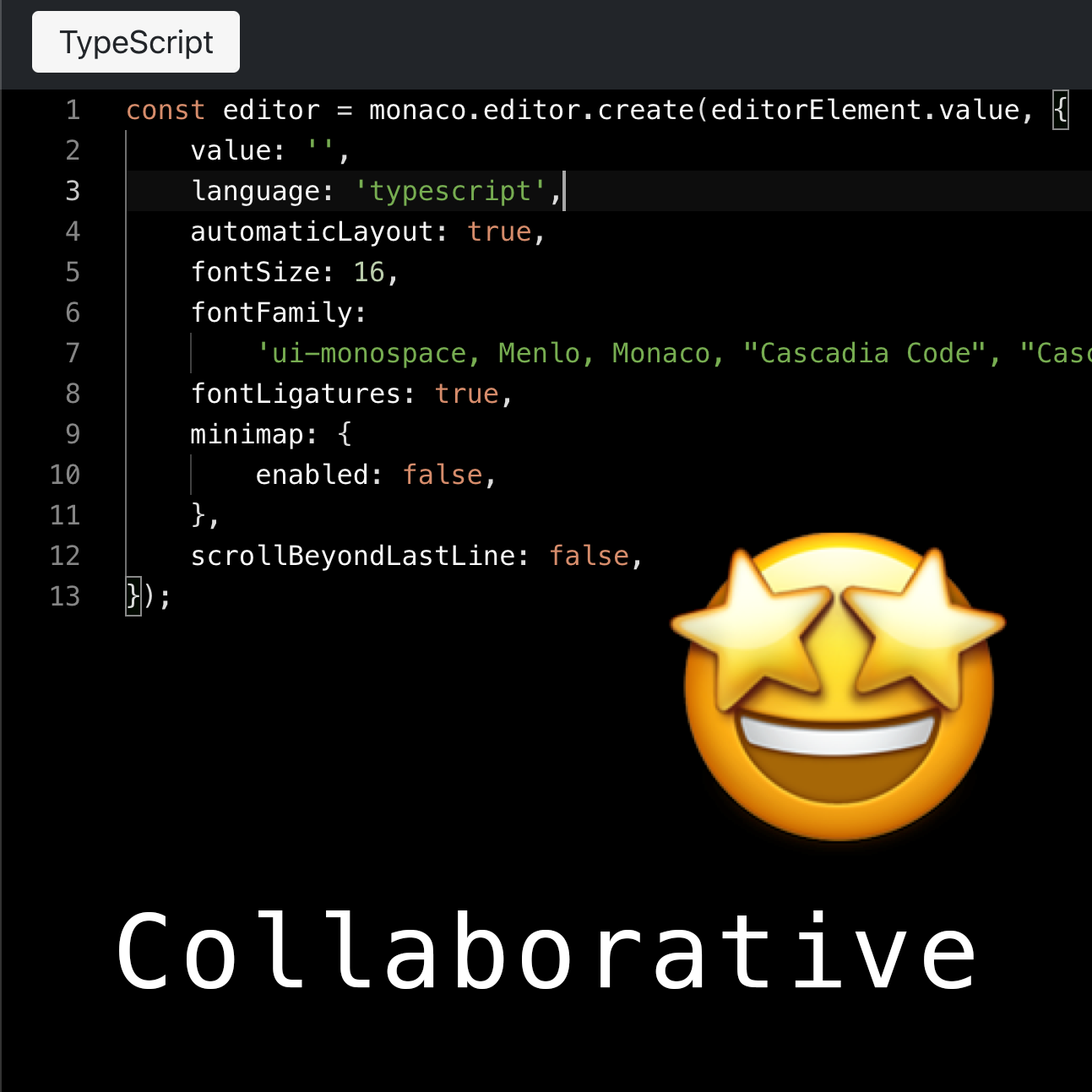
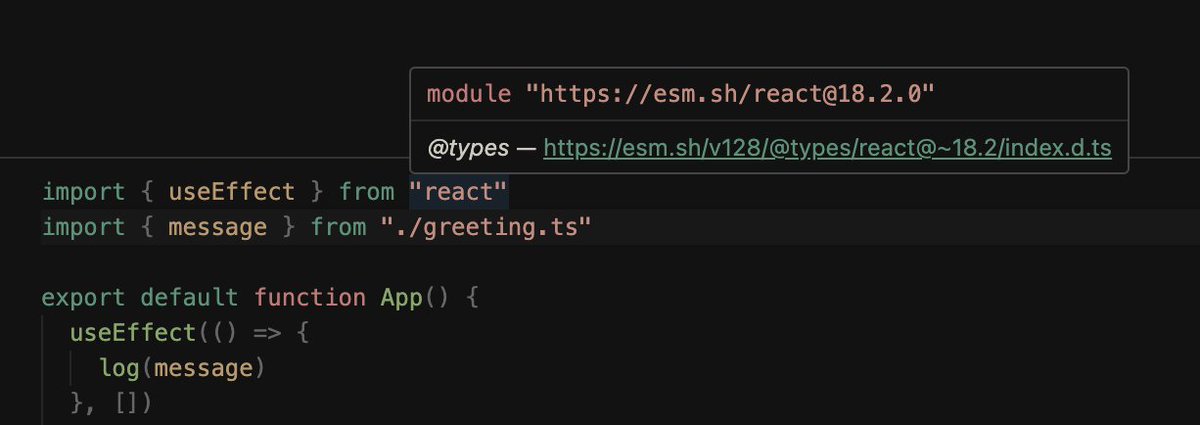
X. on X: "rewriting monaco editor that uses types via https://t.co/GUKvoBGZVC CDN with import maps support, highlighting by shiki with ton of themes and grammars, using custom typescript version, css lsp with

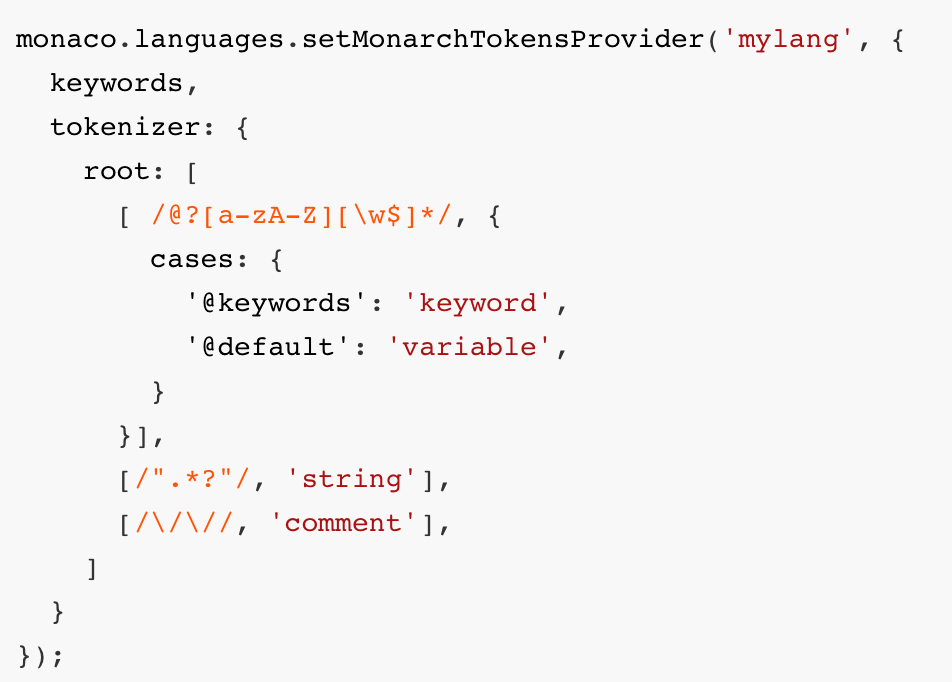
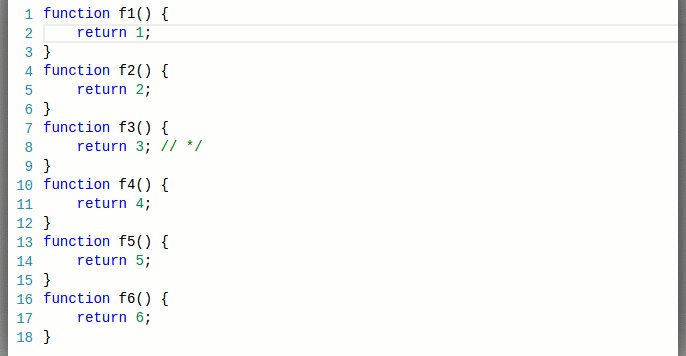
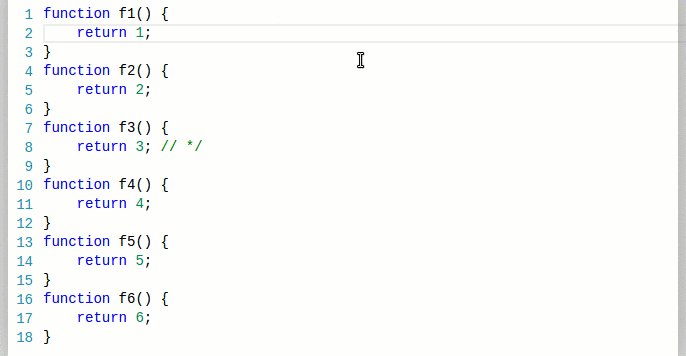
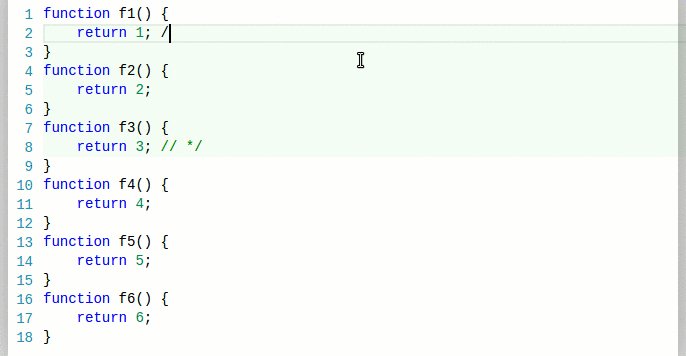
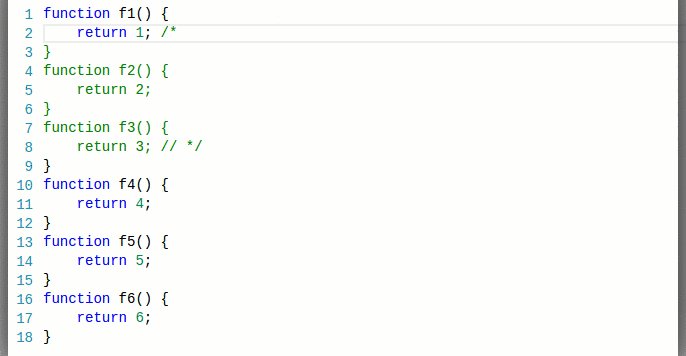
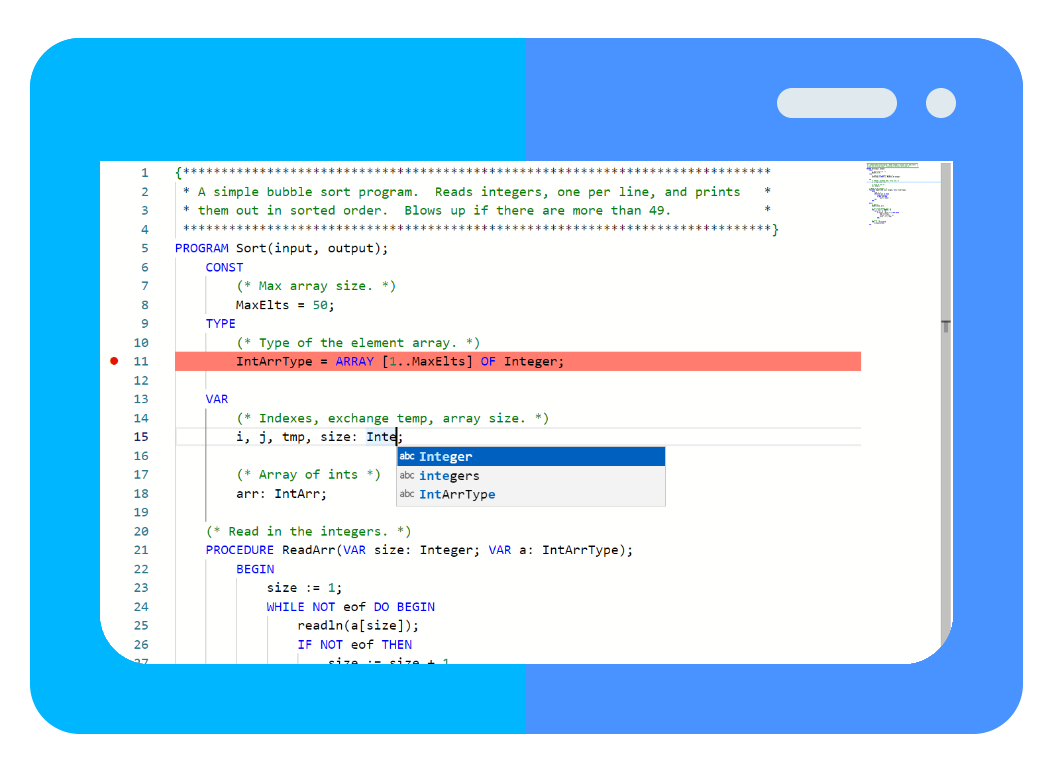
Monarch definition of shell language breaks bash syntax highlighting with some command substitutions · Issue #1984 · microsoft/monaco-editor · GitHub